
Every Well-Designed Website Follow These 9 Principles
Believe it or not, nearly half of small businesses still don’t have a website. How is this
Whether you’re looking for a digital facelift or you would like us to build you a “brand-spanking-new” digital identity, we offer a full suite of design services that will dive deep into your business objectives. From a landing page to an extensive video enhanced web site, lead generation to e-commerce, SM Digital will provide your business with a digital consultation that will take you from concept to wire frame and beyond.

We provide consultation and execution on current designs, new site development, tracking tool implementation, heat maps and methodical testing procedures to maximize the look, feel and user experience so your customers engage your brand and take action. And most importantly, we work with you to research your market and build your website to be responsive and cater to the platform, browser, device and experience that your market needs.
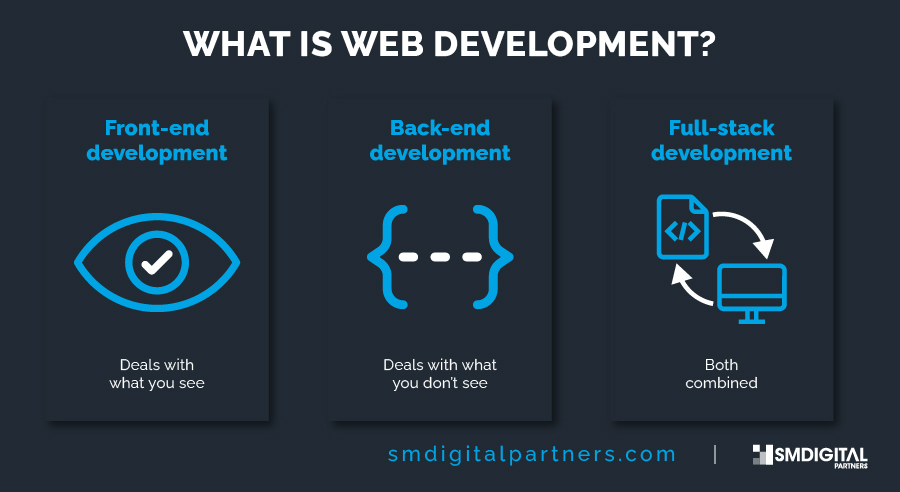
They are not the same thing. Yes, they are often used interchangeably, but they are two different parts of building a website. They both need to be there in varying degrees for a functional website to exist.

When your business is ready for a website, you need to look for the best individual or company for the job. You need to find a web designer. Or was it a web developer?
You hear the terms thrown out there as if they mean the same thing. Are they the same thing? Read on to learn about web design vs web development!
The first thing to know is that they are not the same thing. Yes, they are often used interchangeably, but they are two different parts of building a website. They both need to be there in varying degrees for a functional website to exist.
The confusion comes in when an employee is hired that knows both parts of the process but only calls themselves a web designer or a web developer. This leads many employers to assume there’s just one time of web-related skill-set out there. To be fair, at one point that is all you needed.
And there is still a large amount of bleedthrough when it comes to these topics. Many of these concepts all build up one another, making it hard to separate. But keeping these separate is a fundamental concept in both application programming and website building.
Keeping presentation (web design), separate from functionality (web development) is something taught in all web-centric programming and design training. It’s a way of speeding up the development process. It also helps prevent things like feature creep.
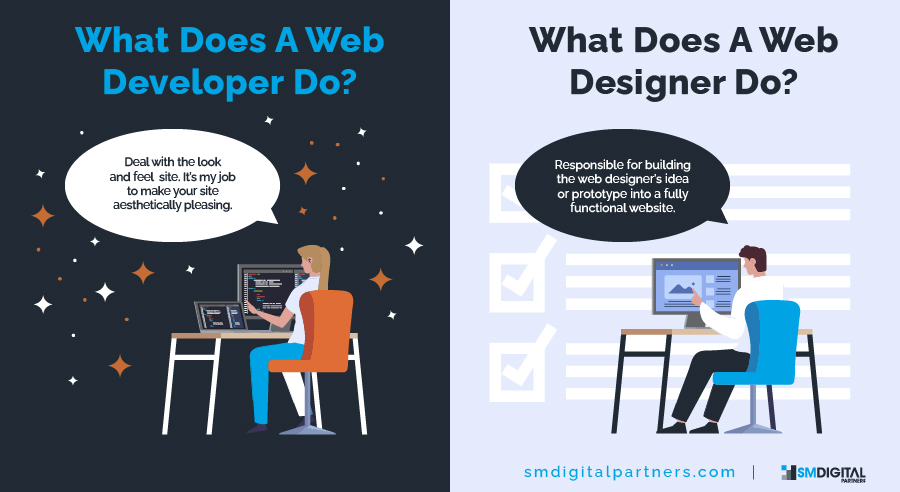
Website design professionals deal with the look and feel of a website. It’s their job to make your site aesthetically pleasing. There are several types of web designers.
UX or User Experience design is about stickiness. They keep your visitor’s engagement levels high so they are more likely to come back or to tell others. UX designers have extensive knowledge about users’ demographics and what they like about website design.
UI or User Interface design is all about aesthetics. They work on translating brand ideas into an engaging and easy to navigate whole. They have to keep brand values in mind as well, to make sure the website doesn’t clash with them.
Then there are the visual designers, which are a mixture of both. This makes them versatile in the workplace since they can switch teams during heavy workloads. Whether or not you want a specialist or a visual designer depends on your needs.
When talking about web design, there are a lot of skills you need to fit everything together. You need to know branding, emotional design, and how layouts work to design efficiently. Plus you need to things like responsive design, to help your layout flow into different screen formats.
Also, a good web designer should know about SEO, web accessibility, and at least the basics of HTML, CSS, and Javascript coding. It may not be the bulk of their jobs, but knowing a solid foundation of how things work can inform your visuals. It will also cut down on conflicts with your coworkers.
Website development professionals are responsible for building the web designer’s idea or prototype into a fully functional website. Web development uses programming languages like C# or Java to make the website work. There are a few types of web development specialties out there.
Back-end developers do a lot of heavy lifting behind the scenes where the user won’t see. Back-end developers will build databases and any applications needed for the site to work. They are also called server-side developers.
Front-end developers, also known as client-side development, are more closely related to the web design side of things. This is where you see considerable overlap between the two sides since front-end developers use a lot of the same tools to build parts of the underlying application that the user directly interacts with. This is also where the strings are connected between the website’s design and the website’s functionality.
Full-stack developers are, much like visual designers, are comfortable in the front or the back. They need to know how to do both and the best way to do them. In general full-stack developers are more sought-after in the job market because they are considered more-rounded.
The skills you need to be a successful website developer range from the basic, HTML, CSS, and Javascript, to advanced ideas like frameworks for Javascript and SQL database design. You need to know programming concepts and at least two programming languages. Using Git for version and access control is something you can use to improve record-keeping.
All of that doesn’t touch on things like time management, project management, and collaboration skills. Having a good foundation of SEO and responsive design concepts is a good idea, too. It may seem like alphabet soup, but all of these concepts are things you need to know.
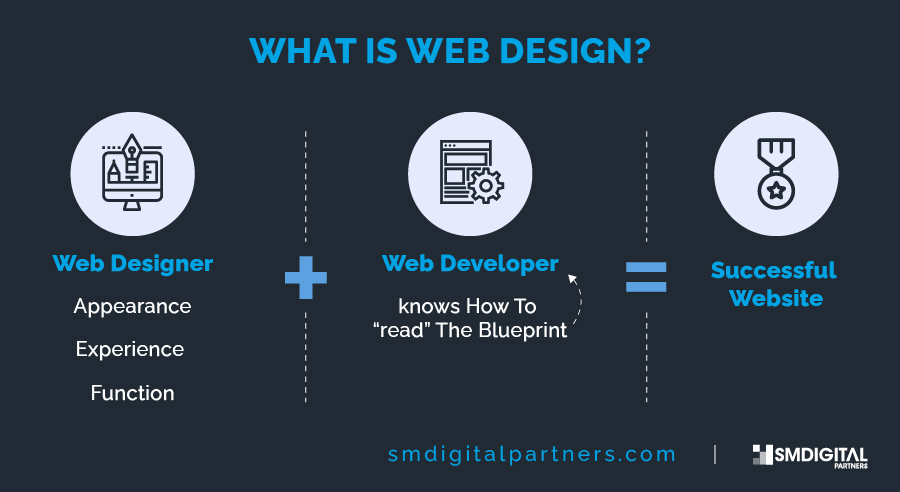
As you can see asking what’s better, web design vs web development is not the best question. They are two sides of the same coin, one can’t work without the other. Even if there is bleeding around the edges.
From your header to your footer, a web designer knows what makes a page appealing and usable for your users and customers. Using principles of color psychology and typography, they tap into the human psyche to direct and guide your client through the site.

Innovation and esthetics usually go hand in hand. 2019 and 2020 website design trends are simply following the technological advances in recent years. Higher-resolution screens, more powerful devices, with even faster internet bandwidth and speed are driving innovation more than anything else.
That means that your designer needs to write some spiffy JavaScript with cool animations, right? But it also has to load fast and be functional. Oh, what would be awesome are some cool personalized AI shopping experiences and other APIs.
Your web designer can do that, right?
Actually, that’s what a front-end web developer would do, so probably that’s a no. Then what is web design if it doesn’t do all those things?
We’ll explain that and more, so hold on tight. We have a lot to cover!
Web design is often confused with web development. A web designer specializes in making your site beautiful. It isn’t just skin-deep esthetics, though.
From your header to your footer, a web designer knows what makes a page appealing and usable for your users and customers. Using principles of color psychology and typography, they tap into the human psyche to direct and guide your client through the site.
This falls under UI/UX a little—that is user interface/user experience.
A site with typography that is easy to read at length keeps them reading if you are a blog site. Display typography grabs their eye. The composition makes it all flow from one point to the next, from top to bottom.
Color sets the mood and theme, and they may even craft your logo or other illustrations for use on your site.
A web designer uses Adobe or Affinity products for photos and vector art. Another program that both web designers and web developers often use is Figma or Sketch.
Web designers learn typography, color theory, business, photography, videography, animation, and more. Using typography, color theory, and business knowledge, they craft your brand and give you a roadmap for presenting your company to the world, much like a graphic designer.
In fact, web design is graphic design in the digital world. Print design is the other face of the graphic design coin which deals with the physical printing of objects. Both of these fall into the realm of graphic design.
What sets these two specializations apart is their knowledge base of the end product. In the case of print design, a graphic designer has to know about printeries, inks, and mediums (metal, plastic, paper, wood, etc.) that boggles the mind. For web designers, that means comprehending HTML, CSS, and Javascript to a reasonable degree.
Imagine a web developer as a digital version of a print house.
While the graphic designer considers what is possible for a printer to reproduce, he doesn’t likely know how to operate the machine. A web designer considers what’s possible for a web developer to reproduce. They probably don’t know how to implement AJAX such as a “like” button on Facebook, or infinite scroll like a web developer would.
This is where a general graphic designer and a web designer part ways. A web designer knows HTML and CSS and JavaScript to a reasonable degree, but it is unlikely they are proficient in any programming languages as such.
A web designer is focused on appearance, function, and experience first and implementation is left primarily up to the web developer. They have a trained and experienced eye for graphics, presentation, and branding, but have realistic expectations for how to accomplish it.
A web developer probably knows very little about branding, typography, and color theory, but knows how to “read” the blueprint the designer gives for the end result.
The tragedy is that customers often use the wrong person for the wrong job. Web designers are often pressured to do more coding on a website than they are comfortable with, and don’t know how to implement features and functions in an efficient way.
This impacts your page speed and user experience, not to mention overall quality. Your designer may have brilliant ideas for how a site should be but have little in the way of proficiency or tools to realize his vision.
In a similar way, a front-end web developer is sometimes pressured to make a layout of a site by his client and make a page that doesn’t have a human touch, good typographic and color decisions, and subpar experience.
The truth is that web design is a tough job, made tougher by clients that don’t understand the roles very well that individuals play in making a website.
Next time you need a site design or refresh, ask if they are a designer who knows coding or a developer that can design. Chances are that you’re better able to expect the outcome now!
The best solution is to go with a team that specializes in each area of website creation and management. No person is a true one-stop-shop. Just as it takes a village to raise a person, it takes a team to build a successful website that drives your brand.
At SMDigital partners, we’re the team you’re looking for. We provide tailored marketing, digital consulting, application development, web development, and brand strategy. Enjoy what over 100 talented teammates all working together deliver you—the product of their own specialties and experience.
Don’t wait, get in touch with us today, and see what our “fire-in-the-belly” can do for you and your business!

Believe it or not, nearly half of small businesses still don’t have a website. How is this

In the era of fast paced technological advancement, keeping up with the modernization and upgrading of
At SM Digital Partners, we understand why many business owners prefer local web designers. We believe

Have you ever noticed that people around you in the office, subways, and restaurants are just glued

If your website is not responsively designed for all desktops, tablets and mobile devices, you’re missing out on a growing percentage of potential prospects and customers. Let SM Digital magically morph your existing website into a dynamic, mobile-optimized web performance machine.
Watch your competitors cringe and your revenue grow.
Talk to us today.
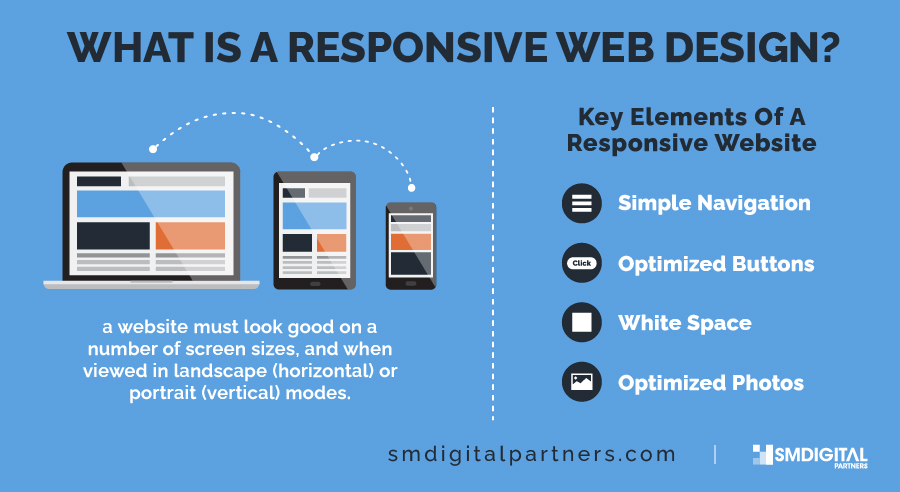
A responsive website will display perfectly on a number of screen sizes, and when viewed in landscape (horizontal) or portrait (vertical) modes regardless of what device someone uses to visit your site.

Back in the early days of the internet, people could only access a website one way: through a computer. This made it easy for web developers to create websites that would look great no matter who visited the site.
With the introduction of smartphones and tablets, everything changed. Now, a website must look good on a number of screen sizes, and when viewed in landscape (horizontal) or portrait (vertical) modes.
Responsive web design does just that.
When you hire a web development company to create a responsive website, you’ll have the confidence to know that all the different pages of your website will display perfectly, no matter what device someone uses to visit your site.
So, if someone visits your website on an iPhone, and then turns the device clockwise, your website will automatically adjust to fit the new width of the screen.
However, it’s not just about fitting a variety of screen sizes. Responsive websites also prioritize other features on a site – like button size – so that they are optimized for use on a mobile device.
For example, if you’re a real estate agent, and your website features a call-to-action button that says, “Schedule an appointment” but the button is very small on a mobile device, it will be hard for a potential client to click that button and convert.
In short, a non-responsive website can cause you to lose out on customers and sales.
Are you wondering if your website design is responsive already? There are a few easy ways for you to check.
First, you can visit your website on your own mobile device. It’s not a bad idea to take a look at it on your phone and tablet and look at it on different browsers on your devices as well. Some of the most common browsers are Safari and Chrome.
You don’t need to do very extensive testing, but just spend a few moments looking around to see what the experience would be like for someone visiting your website for the first time from a mobile device.
If you don’t have the time or desire to look for yourself, you can always consult the internet’s go-to resource: Google.
The popular search engine has a free Mobile-Friendly Test you can use. All you have to do is enter your website’s URL into the tool and it will analyze your site and present you with a short analysis of whether or not it’s a mobile-friendly website.
In this day and age of the internet, you really do. Mobile devices aren’t going anywhere. If anything, there are only going to be even more devices on the market for which your site needs to be optimized.
The longer you put off getting a responsive web design, the farther behind you’ll fall. Especially if your competitors already have a responsive design.
However, if you like using data to back up your decisions, there is a way to see how important a responsive website is for your particular site.
As long as you have a Google Analytics tracking code on your website (and if you don’t, you should!), you can see reports on mobile traffic coming to your site.
Your analytics report will show you a breakdown of the percentage of site visitors using a desktop computer, mobile phone, or tablet. And, it even shows an overview of which devices your site visitors are using.
So, if your site doesn’t look good on an iPhone, but 70% of your web traffic comes via an iPhone, you’ll quickly see the need for a responsive website.
Now that you know more about the importance of responsive web design and why you need a responsive site, what are the most important things your site should have?
Here are the four key elements your redesign should incorporate.
On a mobile device, there’s often not enough space to fit a full navigation bar at the top of a website. But, you still need to make sure visitors can navigate your site easily.
Oftentimes, a responsive website has what’s called a “hamburger menu” or an icon with three horizontal lines. When clicked, it opens the navigation in a way that’s easy to use.
Like we mentioned above, your call-to-action buttons must be optimized for mobile use.
Make sure the text on the buttons is easy to read and that the buttons are easy to click with the tap of a finger.
A website full of color and fun design elements might look great on a desktop computer. But, that same design may appear cluttered and overwhelming on a mobile device.
Incorporate white space into your responsive design so the most important parts of your site aren’t lost in the shuffle.
Using images in your website design is a great idea. However, if the files are too large, they’ll take a long time to load and slow down your site.
Use optimized images instead, so users don’t leave due to slow load times.

Let’s cut to the chase: Google is eating its own ecosystem. For those of us who’ve

Introduction to Gamification In today’s competitive marketing landscape, engaging your audience requires more than just traditional

Introduction to Voice Search Optimization Voice search technology has rapidly evolved from a futuristic concept to

In recent years, the integration of artificial intelligence (AI) into Google’s search algorithms has revolutionized the

In today’s digital era, successful brands understand that engaging content goes beyond product promotion. By focusing
In today’s digital landscape, choosing the right social media platform can make or break your marketing

In the vast digital landscape of today’s internet, where billions of searches are conducted daily, merely

What Do Marketers Think? Our diverse team of marketers gathered to uncover why removing dollar signs

In the dynamic world of digital marketing, where attention spans are fleeting and scrolling is the

Alright, so picture this: you’re running a blog, hustling to churn out fresh content left and
Web development it's usually referred to among professionals as the non-design elements of building a web site. In other words, web development really isn't concerned with how things look but to execute what a graphic or web designers have already laid out as a mockup.

There’s no doubt that web design is really kicking off the past few years. It has a huge influence on what we see and do online.
But something you definitely get confused with when you’re looking for a web designer is the difference between web design and web development. What is web development you ask?
Web development really isn’t concerned with how things look, really. Well, let’s back up—it does, but only in getting right what a graphic or web designer has already laid out as a mockup.
Confused? Yeah, we thought so. Let’s start from the beginning.
Trust us, it’ll be worth it!
It’s important to note that there are two main branches to web development, and it all falls under one main umbrella.
Some things you’ll need in front-end development and full-stack development are a grasp of graphic and web design. That doesn’t mean that you are a good designer, necessarily.
It means that as a developer you know enough about design that you can work independently of a designer if necessary, as well as understand the tools and perspective of a designer on your team.
Designers often have grandiose visions of what they would like to show a user of a given site or application, and it’s the front-end and full-stack developer’s job to make that vision a reality. This also takes into account mobile responsiveness.
And back-end development? The unsung heroes of the internet, back-end developers make sure all the gears and pistons of the internet continue to work. They lay down the backbone, brain, and organs of the site.
No matter how many pages the site has, it has to have a database and you must manage it. For most people, web hosts take this task on for you.
Herein lies part of the issue of the “designer/developer” confusion. Most individual people and businesses don’t hire back-end developers for only a website—it’s primarily companies and governments running their own servers that hire them.
Front-end web developers have a tough job ahead. They have to take something a designer makes (or make it themselves) and make it a reality. They need to great the user interface and the user experience for the user.
Animations, colors, sizing, and responsive design are their domain. To do this, they take advantage of HTML and CSS for the main structure and look of the website. They use Javascript for the functionality of the website and animations.
They have to understand AJAX and JSON for server requests among other things. This enables features like infinite scrolling, clicking “like” on Facebook, popups, and general interactivity with a website without reloading the whole page.
To do this, each javascript code is like a tiny program with a specific purpose in mind. This program is in a database and is run when the page calls it up.
High-level front-end design requires knowledge of ES6 and jQuery.
Back-end developers are the men and women behind the curtain. Back-end development maintains libraries and databases of a website that a client can’t see. This is where they store and manage data.
HTML and CSS are handed over to a user after a browser “calls” the data from the database, as you go to a page. The database is not accessible (usually) by a normal client.
The database holds all the images, the libraries for JavaScript, HTML, CSS, PHP 7, Ruby, Python, Node.JS, MySQL, and others. WordPress, Drupal, and other CMS (Content Management Systems) get developed by back-end and full-stack developers so that you don’t need to hire one to open a simple website.
Web hosts like Go-Daddy or Bluehost have generally done all the serverside work in preparation for loading WordPress and Drupal into your domain. There are generally many layers under a website that most people never think about.
If a website and what you see on it is like a house on a mountain peak, the back-end development is like the mountain.
Almost any business that has to store information securely (especially financial records) runs its own servers. That means hiring back-end developers in-house or as a managed service to do it for them.
A big job, right?
A full-stack developer has all the tools and experience at their disposal of a front-end and back-end developer. This kind of developer likely has a long history in the industry and is an expert on both sides of the curtain.
This unbelievably hard job is something that people who are capable of and enjoy both jobs step into.
This is the captain of the ship, and to manage both teams or roles they must know how the web works on all levels and have a grasp on at least ten frameworks and programming languages (probably more).
They have to know how the client- and server-side experiences will work together, and where they will conflict. More than likely, this is the chief operations officer of a development company and any managers under them.
This type of developer might be akin to an architect. They make major decisions and direct the flow of work. That means it takes a strong and capable leader.
Web development is definitely a part of a tangled web of programming languages and decidedly non-visual things. Those complex things end up displaying a beautiful, functional, and enjoyable web experience for its users.
Next time you ask someone to design your site, make sure to ask if they are first a designer who can do front-end development or a developer who can design. The answer you receive may surprise you!
In the end, it’s better to have a specialist in both working together to deliver an amazing experience for you and your users.
at SMDigital partners, we’re the complete package. We provide tailored marketing, digital consulting, application development, web development, and brand strategy. Enjoy what over 100 talented teammates all working together deliver you—the product of their own specialties and experience.
Don’t wait, get in touch with us today, and see what our “fire-in-the-belly” can do for you and your business!
:

Imagine your website as a bustling city, with each webpage serving as a unique neighborhood. Now,
Unveiling the Key to Sales and Marketing Triumph: The Power of Scoring In the ever-evolving landscape

In the ever-evolving landscape of digital marketing, video content has surged to the forefront, captivating audiences

Want to learn more about how smdigital can help?
Complete the brief form below, and one of our digital experts will reach out to you shortly.

At SMDigital, it’s all about our people, our passion, and performance for our clients! See what we can do for you!
Monday – Friday 9:00AM – 6:00PM, EST
Saturday – Sunday: Closed
Santiago Tobon
askSantiago@smdigitalpartners.com
US Headquarters
Congress Commerce Center
601 N. Congress Avenue
Delray Beach, FL 33445
Julián Arroyave
jarroyave@smdigital.com.co
Carrera 42 #14 – 11 Piso 5
Edificio Castropol Plaza
Medellin, Colombia S.A.
Grace Bautista
talent@smdigitalusa.com
Jose Maria del Mar St.,
cor. Abad St., Cebu IT Park,
Cebu City 6000, Philippines
Santiago Tobon
askSantiago@smdigitalpartners.com
US Headquarters
Congress Commerce Center
601 N. Congress Avenue
Delray Beach, FL 33445
Julián Arroyave
jarroyave@smdigital.com.co
Carrera 42 #14 – 11 Piso 5
Edificio Castropol Plaza
Medellin, Colombia S.A.
Grace Bautista
talent@smdigitalusa.com
Jose Maria del Mar St.,
cor. Abad St., Cebu IT Park,
Cebu City 6000, Philippines

At SMDigital, it’s all about our people, our passion, and performance for our clients! See what we can do for you!
Feel free to contact me, and I will be more than happy to answer all of your questions.
Schedule a 30-minute discussion with one of our digital experts. We’ll listen to your challenges and tell you if we can help.